Share
How to Build a Blog
The Concept
Gathering some initial inspiration and working out how I want to structure the content
Inspiration
When I started thinking about how I wanted this whole thing to look, how each series would be structured and navigated, and what kind of features might be useful to include for this type of content—a natural first step was to do a bit of dissection on the blogs and content creators I follow. Since this isn't necessarily a blog focused on a specific topic or area—it was a bit tricky to know what would be useful.
A lot of technical blogs are text heavy with examples of documentation and code embeds, not necessarily much imagery. Food blogs need to be photo heavy to show you what the outcome and process look like. News organizations and finance blogs sometimes have some interactive bits to help you complete a task (why yes, I did design the Salary Calculator you see on this page, thanks for asking). I'll likely need to be doing all of these things.
But there are still some common elements that are shared across any type of structured content like this:
- A landing page with either highlighted content, most recent content, or some other way to showcase what it is that's being talked about
- Some sort of tagging solution or easy way to see what kind of stuff you're getting into and a way to get to certain areas of the website
- Additional components that have specific functionality to the topic like styled code-blocks for technical sites, or recipe cards for how to make a cocktail
Since I mentioned that the type of content I'm writing is going to be changing and not in any specific category, number three was a little tricky to think about—but the reason I landed on the technical structure I did was so that I could be flexible on what I'm including in each post. If I do end up trying to learn how to bake bread one month (this is something I already tried during quarantine like everyone else—stay tuned for a future post) I'll be able to create a recipe card and decide if I want that to be reusable elsewhere, or specific to the post. I'll talk about this in more detail in week 3.
Deciding on my structure
Since I'll be trying things out for a month-ish, I'll be writing about the progress each week. I plan to intro the topic with my goals at the beginning of the month—and at the end of the month give a little retro on how I think everything went.
Conceptually this puts things into a nice little series structure where each thing I try to learn will have around six posts and can be grouped neatly together. Each one of those series will also be under specific topics or tags—something like music, or writing, or cooking.
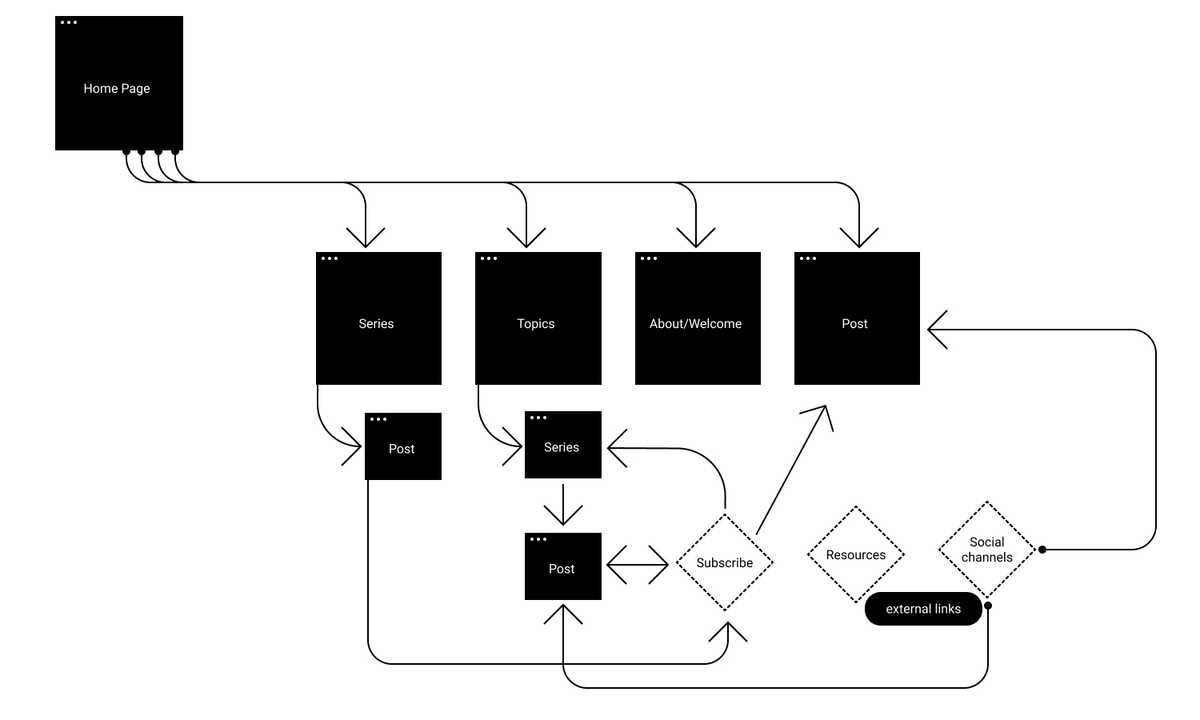
On the home page you can navigate to series, topics, or the welcome page. Once you drill into a series, you get to the post that has the content and it will have the additional options to subscribe to updates, visit the resources I listed, or going to my social channels.
If something doesn't take a whole month or if I don't have the time to dedicate to a specific topic, I'll write something on a smaller scale and tag it as TWIL (This Week I Learned) or TIL (Today I Learned). That way I can still follow the one post a week structure without feeling overwhelmed every month.
With all that in mind before designing anything I whipped up a quick flow for how I plan the site to work.

With the conceptual navigation and structure in front of me, time to move on to the design.